In this tutorial we’ll show you how to create a new page and post template, where you can create unique designs through the WordPress website builder.
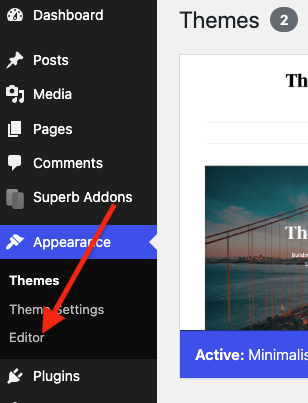
1. Go to Appearance > editor.

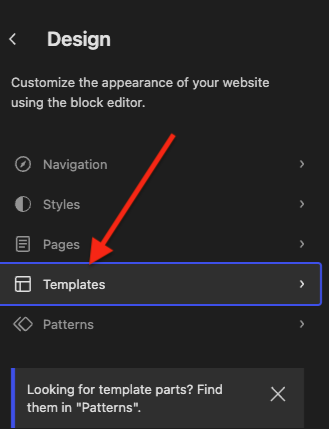
2. Select “Templates”.

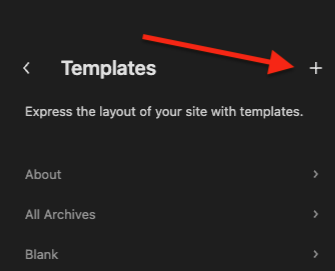
3. Click the “+” Icon.

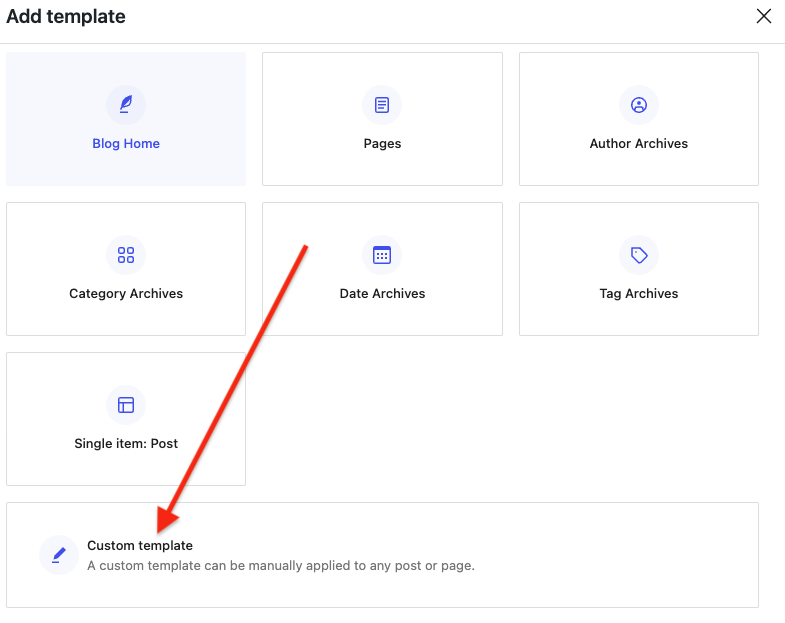
4. Select “Custom Template”

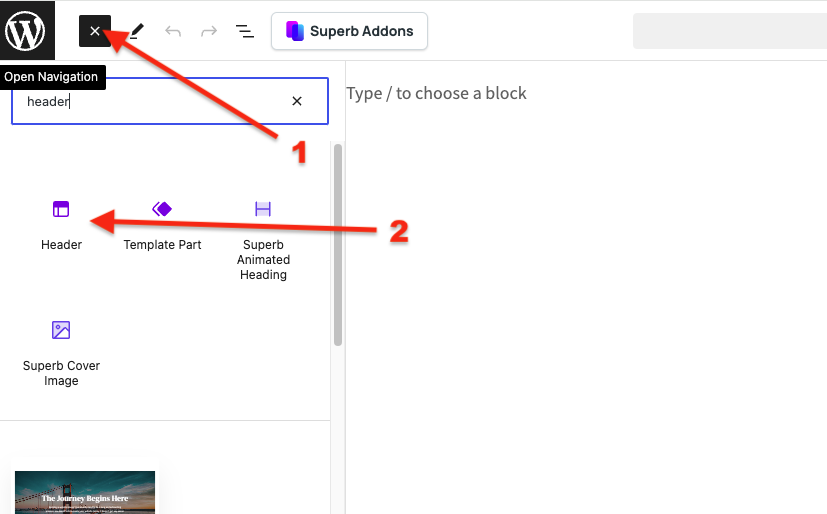
5. In the top left corner, click the “+” icon that opens the block and pattern menu, and search for “header”. Add it to your new template.

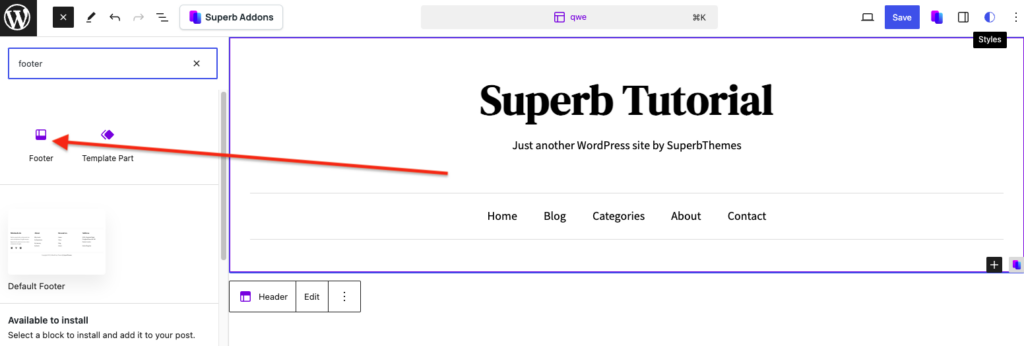
6. Repeat the previous step and add a footer as well.

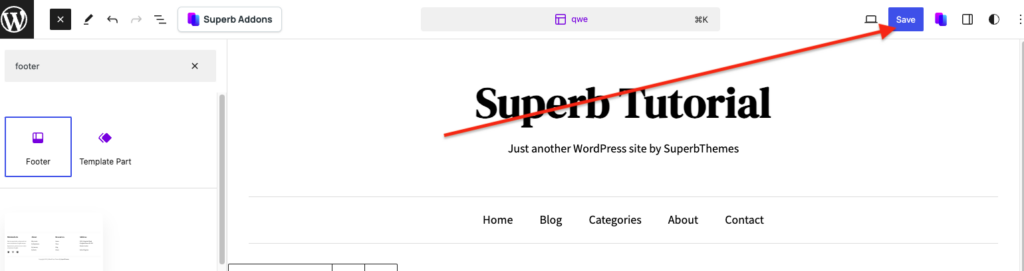
7. Add custom content and design your template. When you’re done, click “Save”.

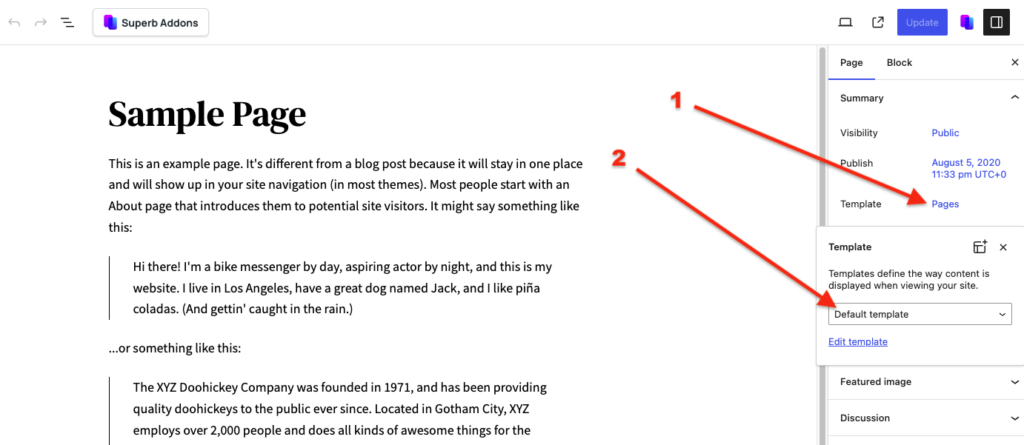
8. Open any post or page, you can now select your custom template in the sidebar.