1. Go to Appearance > Widgets.
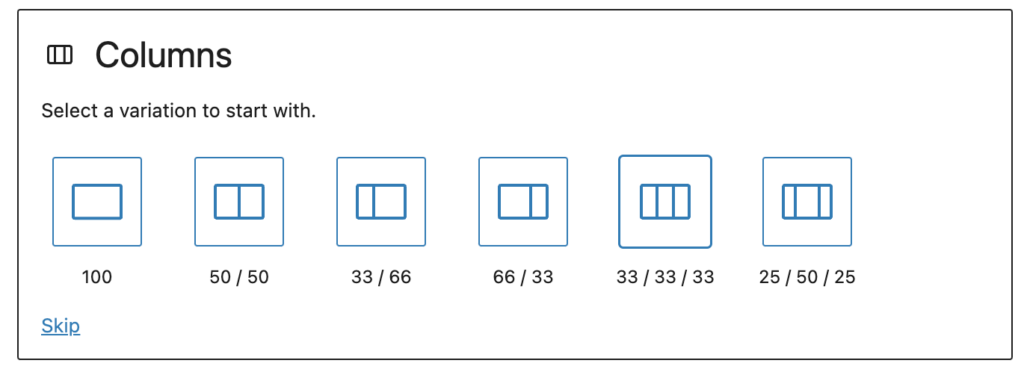
2. At the header widget, insert a “Column” block and choose 33 / 33 / 33.

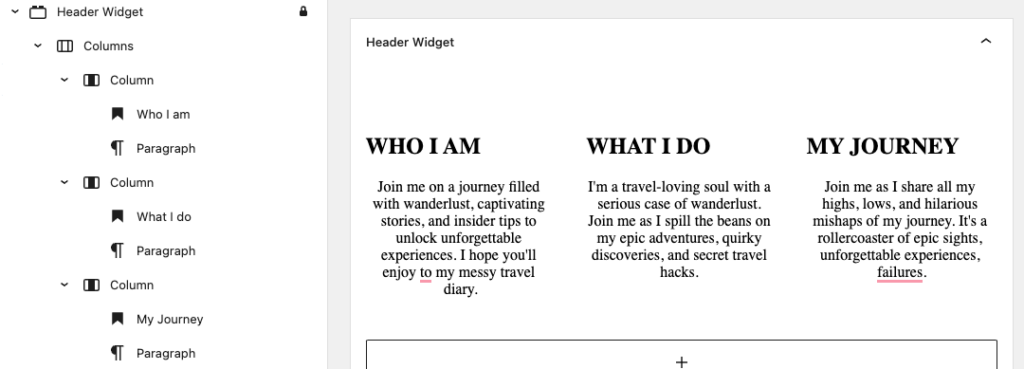
3. As the first block inside your column block, add a “Heading” block and write in the headline.
4. Add any other content below you want inside the column, for example, a paragraph:

5. Click the blue Update button in the top right corner.
The result will look like this: